Existem diversos tipos de layout para fazer a visualização de uma activity ou fragment no Android. No entanto, vamos focar nas que mais serão utilizadas nos projetos.
- Constraint
- Linear
- Grid
- Relative
Constraint Layout
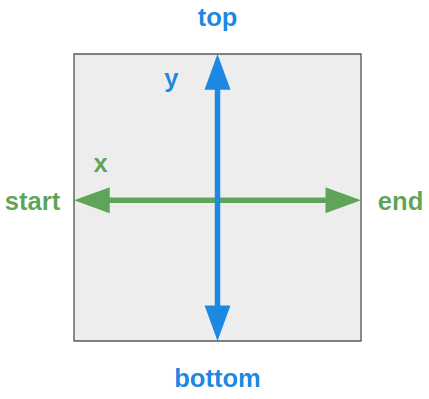
Segundo o guia de desenvolvimento android, o Constraint Layout opera de uma maneira idêntica ao RelativeLayout, assim, todo o alinhamento é feito de relações entre as Views. A única diferença é que somos capazes de indicar o posicionamento que queremos manter as Views por meio dos seus eixos. Os eixos são definidos como X e Y, sendo X o eixo de ínicio (esquerdo) e fim (direito) e o Y o de topo (cima) e inferior (baixo).
Um bom exemplo de como você pode posicionar um componente no Constraint Layout:
| Exemplo Visual | Exemplo de aplicação |
|---|---|
 |
Linear Layout
O Linear Layout é um ViewGroup que pode posicionar as Views em uma única coluna vertical ou horizontal, atribuídas através do orientation.
Um exemplo é quando você quer que uma mensagem seja mostrada ao usuário, como este abaixo:
Um outro importante atribuuto do LinearLayout é o layout_weight, responsável por definir o peso que cada View tem referente a distribuição dentro dela. Quando não utilizadas, as Views não ocupam totalmente o espaço disponível existente no layout, deixando o design da nossa interface muito mal feito. Um outro exemplo é quando você atribui os pesos de cada componente (View) para layout.
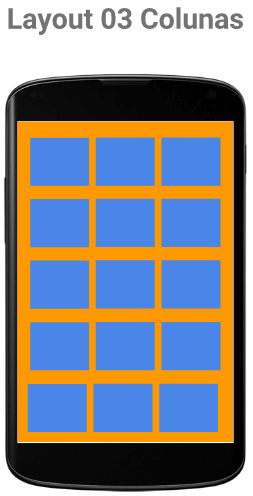
Grid Layout
O Grid Layout tem como objetivo permitir posicionar as Views em uma disposição de grade. Basicamente consiste em um número de linhas de horizontais e verticais que servem para dividir a visualização do layout em forma de “matriz”, com cada linha e coluna formando uma célula que pode, por sua vez, conter uma ou mais Views. As linhas e colunas são definidas utilizando os atributos columnCount e rowCount.
Cada linha da grade é referenciada por índices, numeradas a partir de 0 contando de baixo para cima. Cada cédula também tem numeração, começando em 0 a partir da célula no canto superior esquerdo da grade. Também é possível definir em qual linha e coluna que cada View vai ficar utilizando os atributos layout_column e layout_row, onde podemos dizer ao GridLayout a posição exata de cada componente dentro da grade.
| Exemplo Visual | Exemplo de aplicação |
|---|---|
 |
Relative Layout
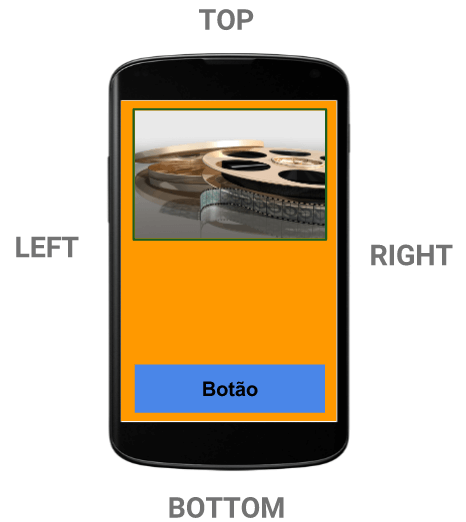
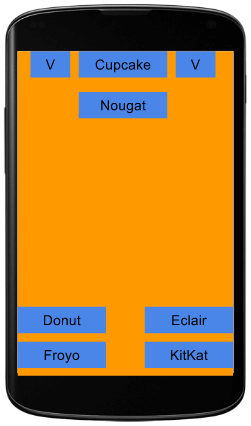
Com o RelativeLayout, você pode posicionar as Views Filhas em relação ao Pai, como por exemplo posicionar a View no topo ou no fim do layout. A outra opção, é posicionar as Views em relação a outras Views dentro do mesmo RelativeLayout.
| Em relação ao Layout Pai | Em relação a outras views |
|---|---|
| As Views Filhas dentro do RelativeLayout Pai podem ser posicionadas as bordas esquerda do Pai, superior, direita ou inferior. | Ao posicionar as Views Filhas em relação a outras Views, você pode adicionar restrições a sua posição. Por exemplo, um TextView deve estar acima de outra TextView, ou um ImageView deve ser a a esquerda de uma outra TextView. |
 |
 |
Bibliografia
- @alexfelipe - Implementando telas no Android com Constraint Layout
- AndroidPro - Como dominar os Android Layouts em 07 passos
